Avocatlab.io
Immersion et cadrage du projet
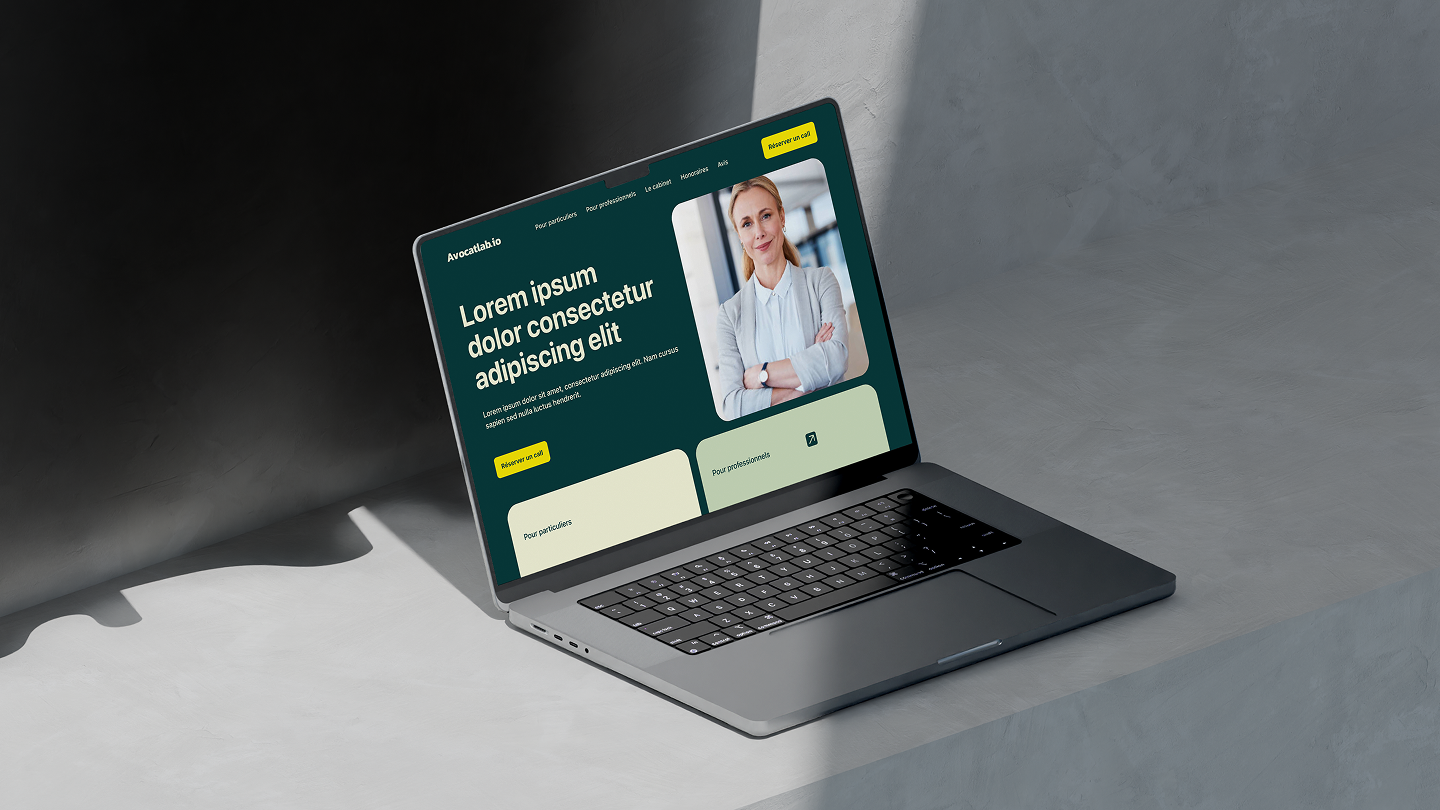
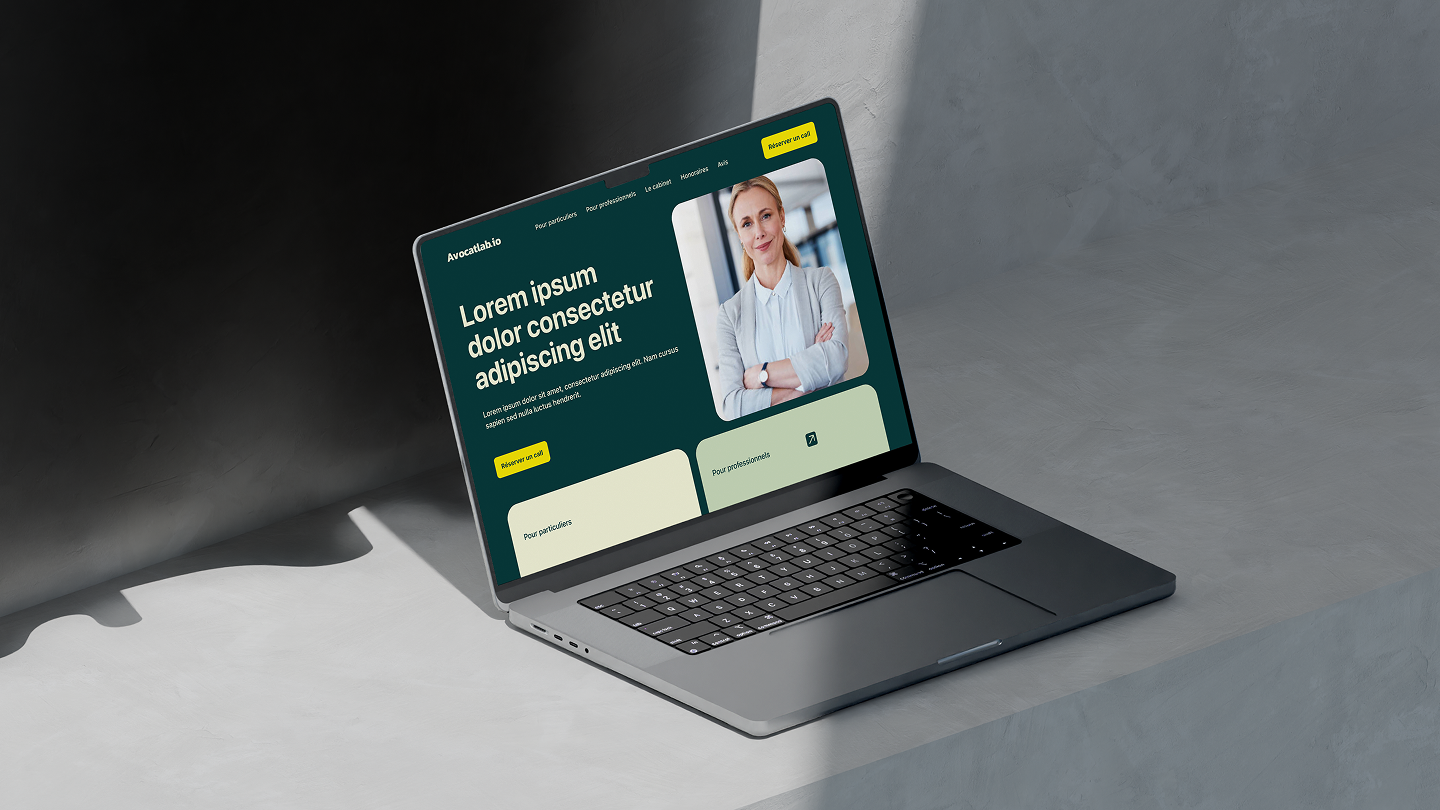
Nous avons conçu Avocatlab, cette maquette de site internet à destination des avocats, afin de valoriser leur activité, leur expertise et leur valeur ajoutée au sein d’un site vitrine multipages. Parmi les fonctionnalités clés intégrées :
Identité visuelle
Logotype
Typographie
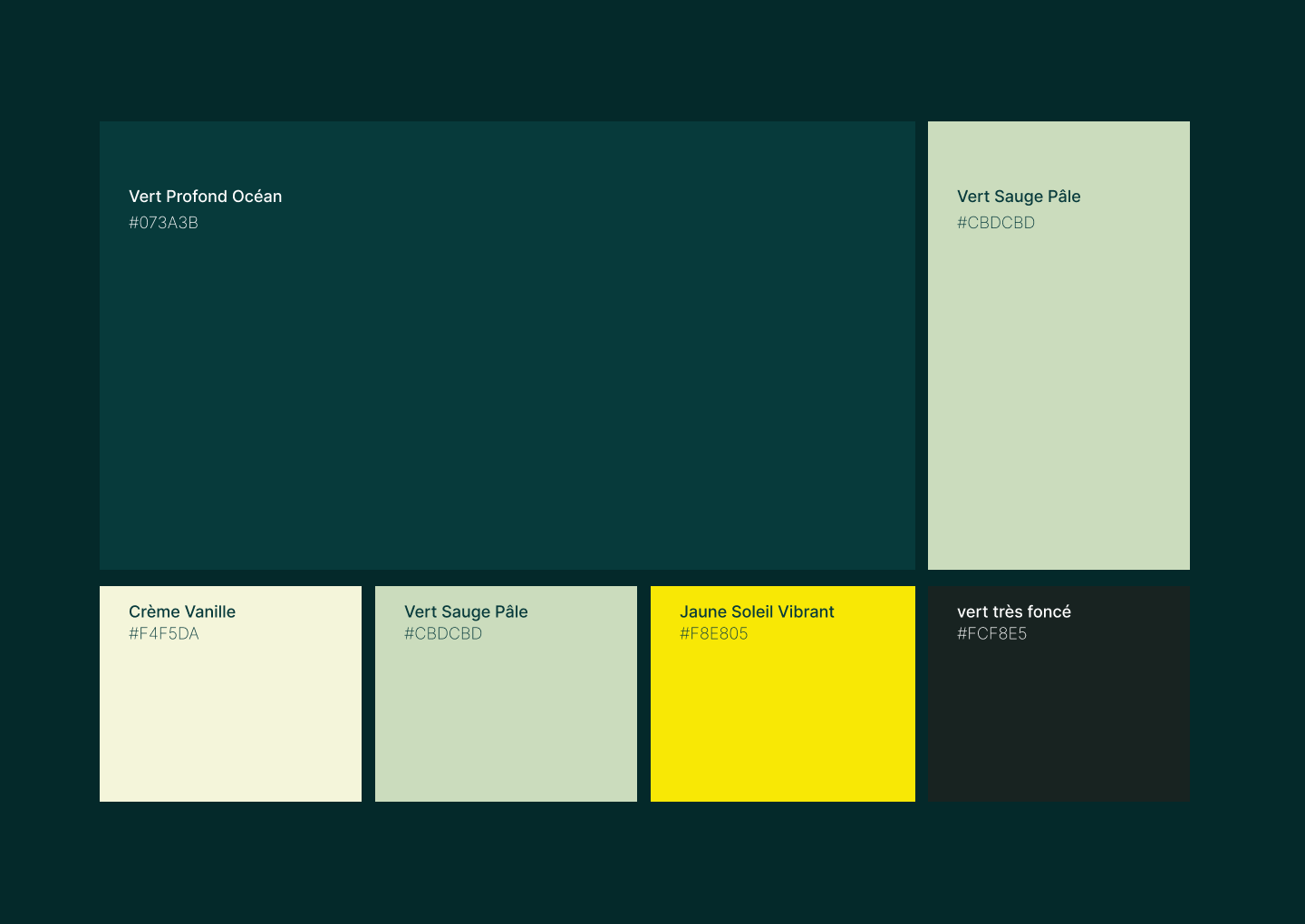
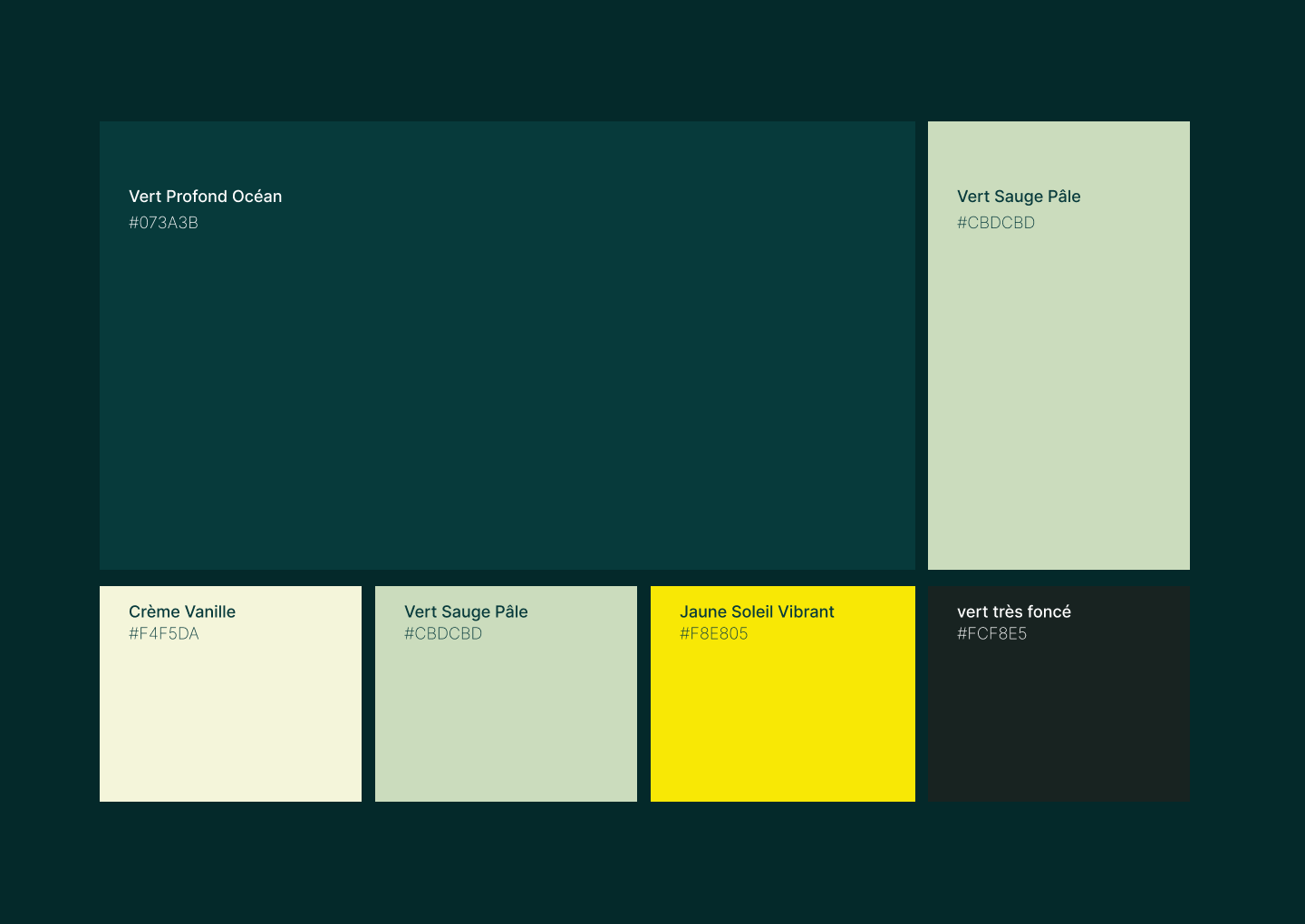
Couleurs
Brandbook
Site web
Site vitrine
Multipages
Projet disponible à l'achat


IDENTITÉ
Avocatlab se distingue par une identité visuelle à la fois moderne et professionnelle, construite autour d’une palette de verts profonds et de tons clairs, soulignée par un jaune vibrant pour les appels à l’action. Pour souligner cette identité, la police du logo est Kanit Bold, une typographie moderne et impactante, idéale pour ancrer le nom Avocatlab dans les esprits. Le corps de texte est quant à lui rédigé en SF Pro, choisie pour sa lisibilité et son design épuré, garantissant un confort de lecture optimal sur tous les supports numériques. L’ensemble traduit parfaitement l’équilibre entre sobriété juridique et dynamisme innovant, deux valeurs essentielles incarnées par Avocatlab.


Expérience Utilisateur
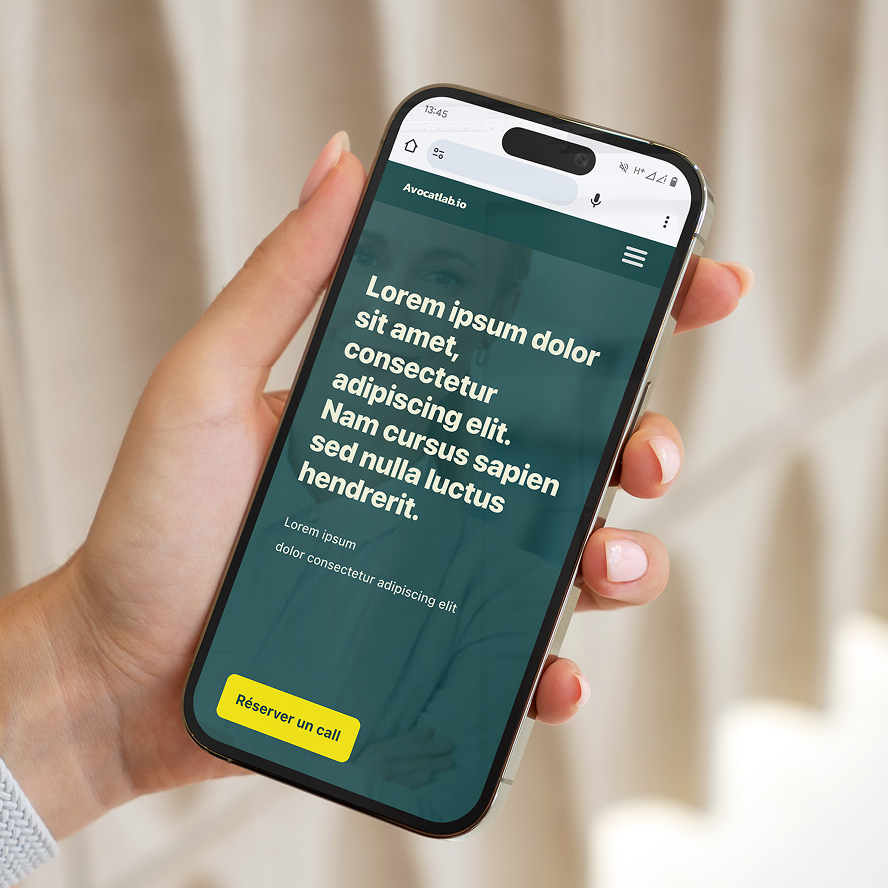
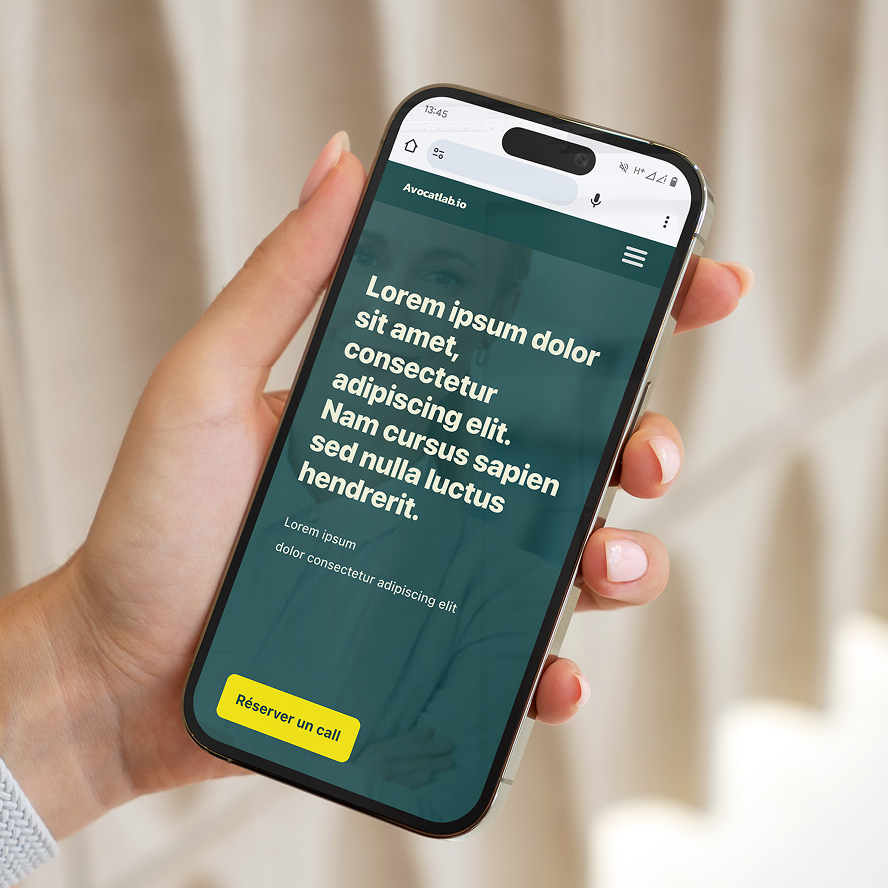
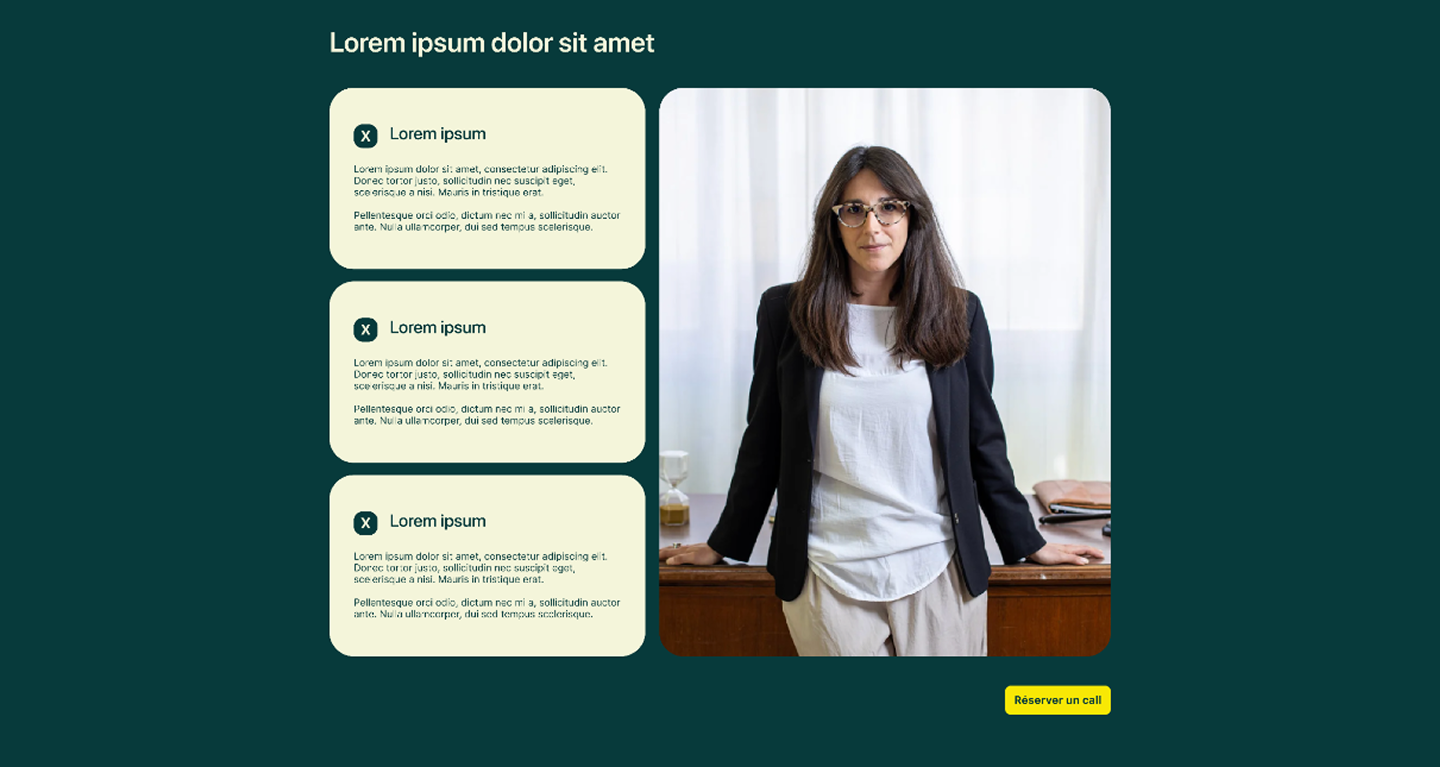
L’expérience utilisateur d’Avocatlab a été pensée pour être à la fois immersive et épurée. La page, intégralement développée en HTML et animée grâce à Node.js, privilégie la légèreté et la performance afin de garantir un parcours de navigation fluide. Toutefois, l’équipe a volontairement limité le nombre et l’ampleur des animations. L’objectif est de préserver la clarté et la lisibilité de l’interface, en évitant de surcharger l’utilisateur par une profusion d’effets visuels. Les quelques transitions et mouvements restant sont cohérents avec la charte graphique et la vocation professionnelle du projet, tout en assurant une fluidité de navigation sur tous les terminaux.

Développement Technique en Node.js et React.js
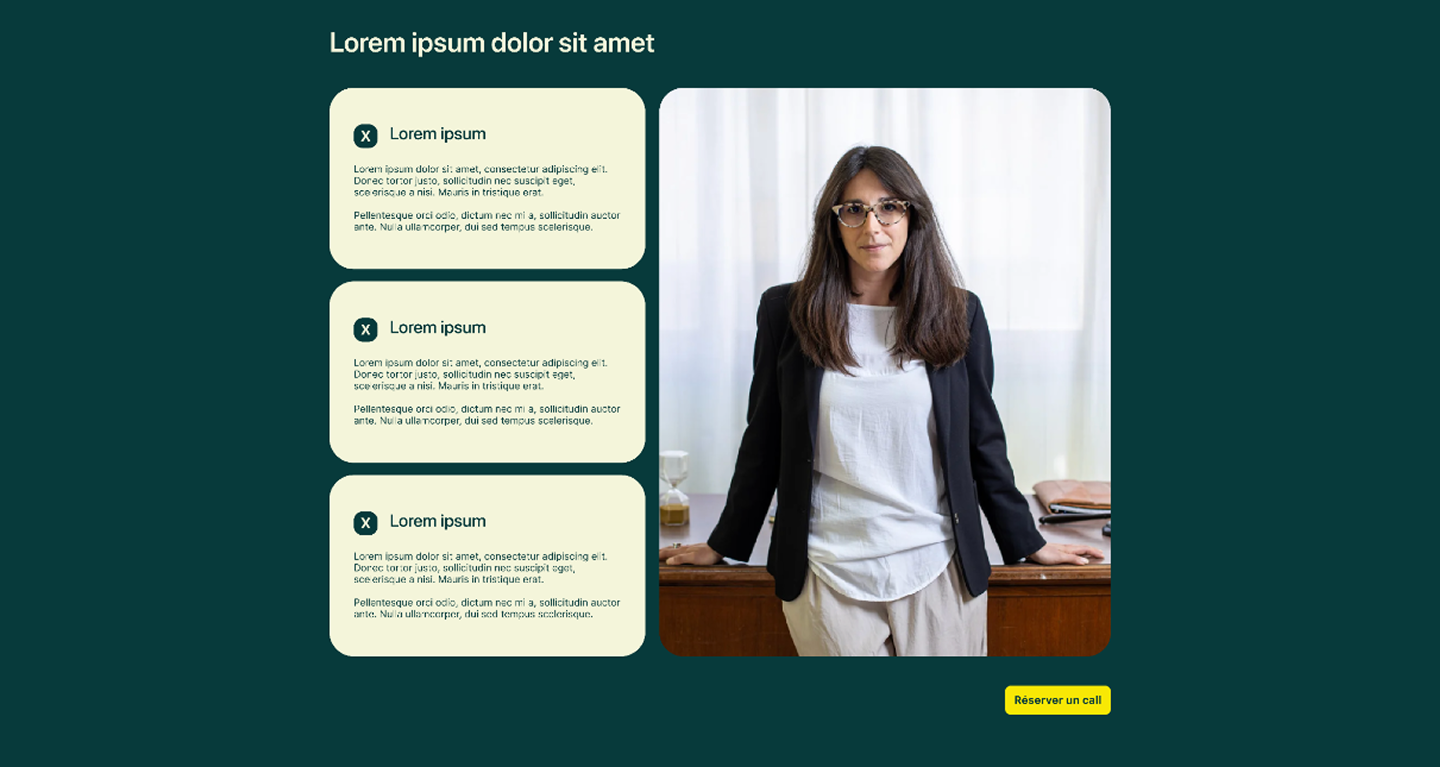
Dès l’arrivée sur le site, le smooth scrolling (défilement en douceur) donne la sensation de glisser sur la page, renforçant l’impression de douceur et de velours souhaitée. Cette transition subtile s’intègre parfaitement à l’identité visuelle, mettant en valeur les nuances de vert profond, sauge pâle et crème vanille. Des effets de scrolling supplémentaires ont également été implémentés sur certains blocs clés (textes, images, icônes) pour souligner des contenus essentiels ou guider le regard de l’utilisateur, sans jamais le distraire.
L’utilisation de Node.js côté serveur, combinée à une structure de code HTML/CSS/JS optimisée, favorise en outre des temps de chargement réduits et une excellente réactivité. Cette approche privilégie l’efficacité, la sobriété et le confort de lecture, garantissant une expérience utilisateur en harmonie avec la rigueur et la fiabilité d’Avocatlab. L’ensemble, tant sur le plan visuel que technique, participe à véhiculer l’expertise et la modernité que l’on attend d’un cabinet d’avocats innovant.
Avocatlab.io
Immersion et cadrage du projet
Nous avons conçu Avocatlab, cette maquette de site internet à destination des avocats, afin de valoriser leur activité, leur expertise et leur valeur ajoutée au sein d’un site vitrine multipages. Parmi les fonctionnalités clés intégrées :
Identité visuelle
Logotype
Typographie
Couleurs
Brandbook
Site web
Site vitrine
Multipages
Projet disponible à l'achat


IDENTITÉ
Avocatlab se distingue par une identité visuelle à la fois moderne et professionnelle, construite autour d’une palette de verts profonds et de tons clairs, soulignée par un jaune vibrant pour les appels à l’action. Pour souligner cette identité, la police du logo est Kanit Bold, une typographie moderne et impactante, idéale pour ancrer le nom Avocatlab dans les esprits. Le corps de texte est quant à lui rédigé en SF Pro, choisie pour sa lisibilité et son design épuré, garantissant un confort de lecture optimal sur tous les supports numériques. L’ensemble traduit parfaitement l’équilibre entre sobriété juridique et dynamisme innovant, deux valeurs essentielles incarnées par Avocatlab.


Expérience Utilisateur
L’expérience utilisateur d’Avocatlab a été pensée pour être à la fois immersive et épurée. La page, intégralement développée en HTML et animée grâce à Node.js, privilégie la légèreté et la performance afin de garantir un parcours de navigation fluide. Toutefois, l’équipe a volontairement limité le nombre et l’ampleur des animations. L’objectif est de préserver la clarté et la lisibilité de l’interface, en évitant de surcharger l’utilisateur par une profusion d’effets visuels. Les quelques transitions et mouvements restant sont cohérents avec la charte graphique et la vocation professionnelle du projet, tout en assurant une fluidité de navigation sur tous les terminaux.

Développement Technique en Node.js et React.js
Dès l’arrivée sur le site, le smooth scrolling (défilement en douceur) donne la sensation de glisser sur la page, renforçant l’impression de douceur et de velours souhaitée. Cette transition subtile s’intègre parfaitement à l’identité visuelle, mettant en valeur les nuances de vert profond, sauge pâle et crème vanille. Des effets de scrolling supplémentaires ont également été implémentés sur certains blocs clés (textes, images, icônes) pour souligner des contenus essentiels ou guider le regard de l’utilisateur, sans jamais le distraire.
L’utilisation de Node.js côté serveur, combinée à une structure de code HTML/CSS/JS optimisée, favorise en outre des temps de chargement réduits et une excellente réactivité. Cette approche privilégie l’efficacité, la sobriété et le confort de lecture, garantissant une expérience utilisateur en harmonie avec la rigueur et la fiabilité d’Avocatlab. L’ensemble, tant sur le plan visuel que technique, participe à véhiculer l’expertise et la modernité que l’on attend d’un cabinet d’avocats innovant.

